Web design: More HTML5 semantics
The markup of a general article on this site is now almost perfect:
<article id="ITEM170">
<header>
<h2>Boktips: <cite>Svenska skrivregler</cite> från Språkrådet</h2>
<dl class="metadata" lang="sv">
<dt>Notis</dt>
<dd><a href="article.asp?ItemIndex=170">170</a></dd>
<dt>Datum</dt>
<dd><time>2013-10-18</time></dd>
</dl>
</header>
<p>Det var med skräckblandad förtjusning [...]</p>
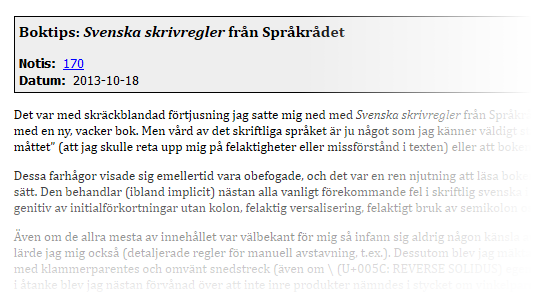
</article>(This is from the Swedish site, so <html> has lang=sv.) Notice the use of the <time> element to mark up the date. Since the date string is already machine-readable (in one of the formats given in the HTML5 specification), there is no need for the datetime attribute. The CSS and the rendering is shown below.
/* Newsitems */
article { }
article header h2, article header p {
margin: 0;
}
article header {
color: black;
background: #EEE;
padding: 4px;
border: 1px solid black;
}
article header dl, article header div {
margin-top: 1em !important;
}
article {
margin-bottom: 4em;
}
:lang(sv) article:lang(en) header h2:after {
content:url("https://rejbrand.se/pix/Flag_of_the_United_Kingdom_small.png");
padding-left:0.5em;
}
:lang(en) article:lang(sv) header h2:after {
content:url("https://rejbrand.se/pix/Flag_of_Sweden_small.png");
padding-left:0.5em;
}
These articles are considered the standard ‘articles’ on my site, so there is no need for a class attribute on the <article> element.
Now, I have also improved the markup of guestbook messages, as shown in the following message:
<article class="guestbookMessage" id="MSG343">
<header>
<h2>
Dina dokument
</h2>
<dl class="metadata">
<dt>Från</dt>
<dd>Jan</dd>
<dt>Datum</dt>
<dd><time>2014-11-06</time></dd>
</dl>
<div>
<a href="gb_response.asp?MessageIndex=343">Läs svar från Andreas Rejbrand</a>
</div>
</header>
<div class="messageText">
<p>Hur kommer det sig att du väljer att skriva dina dokument i Word [...]</p>
</div>
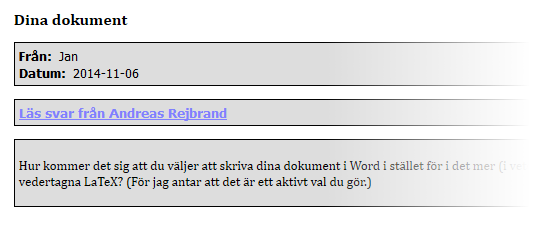
</article>The rendering of this new semantic markup should match the original style of my guestbook, as shown in the following screenshot.

Here I use a special class to indicate that this is not a standard ‘article’ but a guestbook message. And obviously, a special class is needed in order to style guestbook messages differently from the standard ‘articles’. The new CSS is
/* Guestbook */
article.guestbookMessage {
margin-top: 4em;
margin-bottom: 4em;
width: 75%;
}
article.guestbookMessage header {
background: inherit;
color: inherit;
border: none;
padding: 0;
margin-bottom: 1em;
}
article.guestbookMessage header dl, article.guestbookMessage header div, article.guestbookMessage .messageText {
background: #DDD;
color: black;
padding: 4px;
border: 1px solid black;
}
article.guestbookMessage header div a {
font-weight: bold;
}I clearly need the inherit value, because I want the header to be transparent (and, indeed, the parent element is not guaranteed to be black text on white background). But this gave rise to a minor problem, because this CSS value is not supported (at least not properly) in IE 7 and below. The solution is simple enough, however. I simply added the following code to my IE7-and-below stylesheet:
article.guestbookMessage header {
background: white; /* IE ≤7 doesn't understand inherit */
color: black;
}This assumes that the parent indeed has black text on a white background, but this is the case if the default stylesheet is used, and alternate stylesheets are not supported in IE 7 and below anyway.
